Mit Web-Usability können Sie dieses ‚Herzlich willkommen!‘ vergessen
Wer eine benutzerfreundliche Website anbietet, kann sich Floskeln – seien sie auch noch so ehrlich gemeint – sparen. Mit den besten Web-Usability-Tipps klopfen User immer wieder gerne an ihre Tür, hören Ihnen zu, fühlen sich automatisch willkommen und kaufen Ihnen nicht nur Storys, Blogs und News, sondern auch Ihre Produkte ab. Selbst, wenn diese teurer sind als beim Nachbarn!
Usability kann uns das Leben zur Hölle aber auch zum Paradiesgarten machen: Hatten Sie schon einmal Probleme beim Programmieren Ihres Videorecorders? … E-Herds? … Ihrer Waschmaschine, Ihrer Gartenbewässerung oder gar Ihres Weckers? Gratulation, wenn Sie verneinen können – dann kaufen Sie höchstwahrscheinlich zufällig ausschließlich Produkte mit hoher Usability, also sehr benutzerfreundlicher Bedienung. Usability betrifft alle Produkte, mit denen wir täglich zu tun haben. Und dazu gehören eben auch Websites, und wie Wikipedia richtig feststellt, muss eine Internetseite „bestimmten Anforderungen gerecht werden“, um benutzerfreundlich zu sein. „Es gilt, die Darbietung der Inhalte an die menschliche Aufnahmefähigkeit anzupassen.“ (Wikipedia)
Hinter dem Link lauert das Inferno
Wer im Internet auf die Suche geht, also zum Beispiel einkaufen möchte oder Fakten recherchieren muss, weiß, dass hinter jedem Link ein Irrgarten warten kann. Zum Glück sind die Zeiten blinkender Smileys und hüpfender Frösche schon fast ganz überstanden, und nervige Pop-up-Banner werden hoffentlich auch bald der Vergangenheit angehören – all das stresst uns und trampelt gnadenlos auf unseren Nerven herum. Die Motivation, auf so einer Seite zu bleiben, muss ganz besonders hoch sein, damit wir nicht sofort schreiend aus diesem strapaziösen Inferno flüchten. Weil, die Konkurenz lebt: Es gibt schließlich unzählige andere Websites zum gesuchten Thema.
Wir spüren also täglich intuitiv, was uns nicht gefällt an einer Website – wissen wir dadurch aber schon, was uns genau dazu bewegt, auf einer Website zu verweilen, weil wir uns wohlfühlen? Können wir das auf unsere eigene Homepage umlegen?
Was muten wir den Usern zu? Was bieten wir ihnen?
„Usability bedeutet, dass Menschen Produkte intuitiv und effizient benutzen können“. (siehe www.usability.at).
Usability ist auch das entscheidende Kriterium für einen Online-Kauf: Sich gut zurechtzufinden und einfach einkaufen zu können, ist für 80 % wichtiger als ein günstigerer Preis, der nur für 20 % ein Entscheidungskriterium darstellt! (Quelle: www.usability.at)
Eine Website mit guter Usability
- ist leicht „erlernbar“
- ist effizient nutzbar
- eine rasche Korrektur von Bedienungsfehlern ist möglich
- macht Spaß bei der Benutzung
- ist visuell ansprechend gestaltet
Grundsätzliches wie Ordnung, eine verständliche Struktur, ein Design, das neugierig macht aber nicht verwirrt … all das sind selbstverständlich Punkte, die gegeben sein müssen. Ja, auch die besonders Kreativen unter uns, die meinen, sich gaaaanz anders als alle anderen im Netz zu bewegen, verhalten sich in Usability-Studien „wie alle anderen“, und das ist ganz einfach menschlich und das meiste davon psychologisch bedingt. Aber was bedeutet das nun im Detail?
Bei der Planung der eigenen Homepage die User-Perspektive, also die Sicht Ihrer Zielgruppe im Auge zu behalten beziehungsweise immer wieder einzunehmen, ist ein enorm hilfreicher Trick. Denken Sie nicht (nur) daran, was Sie alles von Ihrer Firma oder Ihrem Angebot präsentieren wollen, sondern denken Sie darüber nach, was Ihre Besucherinnen und Besucher darüber sehen, lesen, wissen wollen. Niemand will seinen Usern etwas „zumuten“, Sie wollen ja freundlich Gesinnte und vor allem wollen Sie immer wieder besucht werden. Na dann schenken Sie einfach guten Kaffee aus …
A warm welcome with hot coffee
Vor vielen Jahren landete ich nach 48 Stunden Anreise gerädert und beflügelt gleichermaßen in Auckland, wo über den Ausgang die weihevollen Worte „A warm welcome in New Zealand“ gepinselt waren. Nett – aber so richtig großartig war in dieser Kombination erst die Tatsache, dass dort heißer Gratis-Kaffee von freundlichen Flughafen-Mitarbeitern ausgeschenkt wurde. Keine banale Story, bedenkt man, dass es nach wie vor Websites gibt, die einen ganz oben (da, wo das Wichtigste stehen soll) „Herzlich willkommen!“ heißen. Und darunter gibt’s nicht heißen Kaffee, sondern Abwaschwasser. Und tschüß! Abgesehen davon, dass das Willkommenheißen SEO-mäßig beinhart abgestraft wird: Erzählen Sie nicht vom Paradiesgarten – seien Sie Paradiesgarten, in dem ihre User wandeln dürfen.
Navigation – Irrgarten, Schilderwald oder eine glasklare Sache?
Bündeln Sie Ihre Inhalte zu einer einfachen Menüführung, das kann eine richtig schwierige Aufgabe werden! Lassen Sie sich auch Zeit für das richtige, also aussagekräftige, Wording. Wörter zu finden, die alle verstehen und in einer Navigation genau das darstellen, was darunter zu finden ist, kann sich schwieriger gestalten, als Sie glauben. Die Subnavigation sollte nicht ausufern – überlegen Sie bei jeder Subsite genau, ob sie denn tatsächlich notwendig ist. Viele Subsites machen viel Arbeit und können für Verwirrung und Unordnung sorgen. Schauen Sie den Web-Designerinnen und -Designern auf die Finger und sorgen Sie dafür, dass die Navigation nicht erst sichtbar ist, wenn der Curser drüber fährt. Verspielte, kreative Elemente sind super, wenn sie zu Ihrer Firma passen, sie müssen aber auch auf der schrägsten Künstlerhomepage IMMER benutzerfreundlich sein.
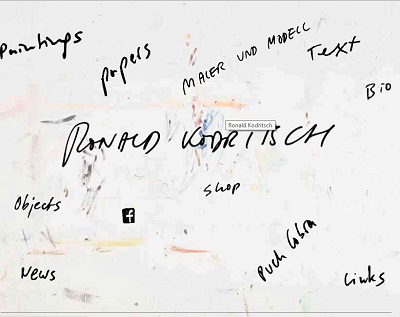
Ein gutes Beispiel für eine kreative und strukturierte Website gleichermaßen liefert der österreichische Künstler Ronald Kodritsch: www.kodritsch.com
Saftiges Brot, knackfrische Semmerln!
Läuft Ihnen bei diesem Zwischentitel auch das Wasser im Mund zusammen? Das sollte den Besucherinnen und Besuchern Ihrer Website passieren, auch wenn Sie keine Bäckerei besitzen. Die Inhalte, die sich laufend erneuern, sollten Sie prominent platzieren, so sieht der User, dass es sich lohnt, regelmäßig vorbeizuschauen. News oder laufend neue Blogeinträge werden sofort sichtbar auf der Startseite angeteasert. Muss der User erst scrollen, um dorthin zu gelangen, verschenken Sie Klicks und User.
Darf’s ein Video sein? Nein, danke!
Auch wenn Youtube-Nutzerzahlen eine eindeutige Sprache sprechen: Überfallen Sie die Nutzer/innen nicht mit automatisch startenden Videos, selbst wenn sie noch so gut zu Ihren Inhalten passen. Anbieten ja, aber als Besucher/in sollte man selbst entscheiden können, ob das Video abgespielt wird (siehe auch: www.content-marketing.com). Dasselbe gilt für musikalische Untermalung: Wer schon jemals im Großraumbüro eine Website geöffnet und mit der unverhofften Begleitmusik alle Anwesenden aus der Konzentration gerissen und verärgert hat, weiß, was ich meine.
Wer suchet, der sollte auch finden
Schicken Sie Ihre Kinder auf Ostereier-Suche mit den Worten: „Vielleicht hat der Osterhase Nesterl für euch gemacht – vielleicht aber auch nicht“? Sie müssen signalisieren, dass es bei Ihnen auf jeden Fall etwas zu finden gibt und teasern Sie bereits auf der Startseite Ihre feinsten Spezialitäten an: Aktionen, Gewinnspiele mit Call-to-Action-Buttons, Downloads oder Themenwochen. Das verleitet dazu, dass die User gleich Bookmarks setzen und gerne wiederkommen. Es erhöht die Wahrscheinlichkeit, dass Ihre Site auf facebook geliked oder geteilt wird oder auf anderen Social Media-Plattformen weiterempfohlen wird.
Nach wie vor aktuell: Jakob Nielsen
Der Däne Jakob Nielsen (geb. 1957) verfasste bereits in den 90er-Jahren das erste Werk zum Thema Web-Usability, und interessanterweise sind heute, zwanzig Jahre später, die meisten dieser Punkte nach wie vor aktuell und absolut basic:
- Gute Lesbarkeit der Informationen – Schriftgröße und Farbkontrast beachten (top: schwarz auf weißem Hintergrund)
- Links müssen als solche erkennbar sein und konsequent über die gesamten Seiten gleich gekennzeichnet sein
- Die Inhalte müssen fürs Web geschrieben sein (–> Die wichtigsten Regeln zum Texten im Web)
- Die Suche muss so einfach wie möglich gemacht werden, optimal ist dafür eine Suchfunktion auf der Startseite
- Kontaktdaten und Unternehmensinformationen müssen vollständig und leicht auffindbar sein
Dass die Website für mehrere Browser kompatibel sein muss, versteht sich heute zum Glück von selbst. Responsive Design (die Website passt sich kleineren und größeren Darstellungen automatisch an) ist eine wunderbare Möglichkeit, die Site für mobile Endgeräte fit zu machen (Davon war aber anno 1999 noch nicht die Rede).
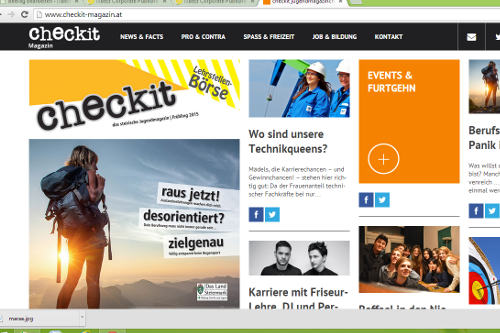
Ein gutes Beispiel für Responsive Design ist unsere Homepage zum Jugendmagazin des Landes Steiermark – www.checkit.at
Eins, zwo, … Test!
Für Usability-Tests kann man Firmen beauftragen, es ist aber nicht allzu schwierig, mit kooperativen Personen, die nicht in Ihre Firma und Ihr Thema involviert sind, in der Beta-Version viel über die Benutzerfreundlichkeit der Homepage zu erfahren. Bei solchen Tests werden den Testpersonen Aufgaben gestellt, die sie auf der Homepage lösen sollen. Z. B.: Suchen Sie das Kontaktformular. Oder: Mit wie vielen Schritten kann man eine Produktbestellung abschließen? Jedenfalls sollten es Wege sein, die „echte“ User bei Ihnen im Netz zurücklegen werden. Welche Probleme tauchen dabei auf? Die Beantwortung dieser Frage ist der Schlüssel zur Benutzerfreundlichkeit Ihrer Homepage. Jemand, der/die mit der Website- oder Relaunch-Planung betraut war, sollte bei dieser Aufgabe allerdings nicht dabei sein, denn diese Personen werden immer dazu tendieren, ihr eigenes Werk zu verteidigen.
Mithilfe von Eye-Tracking-Tests (Blickbewegungsregistrierung) wurde schon früh festgestellt, wie sich das menschliche Auge beim Betrachten einer Homepage bewegt. Welche Elemente sieht der User? Wohin richtet sich seine Aufmerksamkeit? Mit Eye-Tracking-Tests kann man auch feststellen, ob der User orientiert oder desorientiert vor einer Website sitzt oder ob und wie viel Text er durchliest. Wichtige, nach wie vor aktuelle Tatsachen, hat Jakob Nielsen schon früh erkannt und waren bereits Thema unseres Blogbeitrags Texten im Web, worauf ich hier gerne der Vollständigkeit halber noch einmal verweise.
Wie oder ob überhaupt mobile Endgeräte und das Responsive-Design unser Userverhalten verändert haben, wollen wir in diesem Blog demnächst mit Webdesign-Experten klären. Tatsache bleibt jedoch, dass wir alle Plattformen bei der Entwicklung einer neuen Website oder bei einem Relaunch mit bedenken und die Bedienerfreundlichkeit auf Herz und Nieren testen müssen. Im Zweifelsfall sind Smartphone- und iPad-Versionen extra zu programmieren und anzubieten – eine zusätzliche Investition, die sich lohnen wird.
CLAUDIA RIEF-TAUCHER
Beitragsbild: Aleksandar Mijatovic/Shutterstock Foto Mitte: Screenshot der Homepage von Ronald Kodritsch, www.kodritsch.com Foto unten: Screenshot des Jugendmagazins des Landes Steiermark, www.checkit.at
Google+ Comments
Powered by Google+ Comments